하... 저도 드디에 애드센스를 달 수 있는 블로그가 되었습니다. 흑흑... 저는 총 열일곱번 떨어졌는데요. 체감상 50번은 떨어진것 같습니다. 그런데 이번에 글을 안써도 애드센스가 통과가 될만큼 한순간 진입장벽이 낮아졌다고 하는데 흠 .. 왜일까요 세상 집념을 보였던 저였는데 억울하네요 일관성 없는 구글 버그라도 생긴건가
열여덟번째 합격한 티스토리 애드센스 애드고시 후기
제가 드디어! 기다리고 기다린 끝에 열여덟번째 시도만에 합격하여 소소한 애드센스 합격기를 써봅니다. 제목에도 써놓았듯 저는 열일곱번 떨어지고 열여덟번째 통과하게 되었습니다. 몇번 떨�
worker-k.tistory.com
어쨌든 광고를 달 수 있는 블로그가 되었으니 광고 넣는 방법에 대해서 포스팅해보겠습니다.
저는 애드센스 광고의 사이드바를 넣을 때 사이드바 페이지에 들어갔을 때 편집버튼이 보이지 않아 애를 먹었는데 해당 문제를 해결하는 과정 또한 다뤄보겠습니다.
애드센스 광고 넣기
1. 애드센스 페이지로 가서 로그인을 해줍니다. (www.google.com/adsense/)

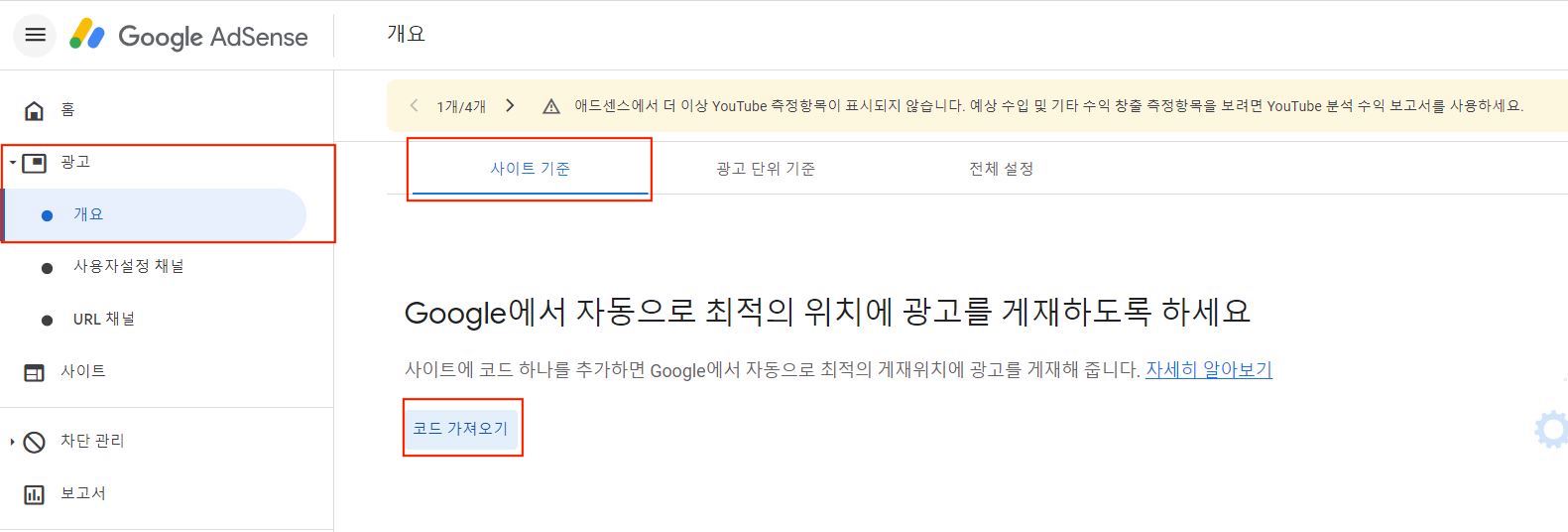
광고-개요 탭에서 사이트 기준에 코드가져오기 버튼이 보입니다. 코드가져오기 버튼을 열어 코드를 복사합니다.
애드센스 심사를 받을 때와 동일하게 블로그 관리자 페이지에서 꾸미기 - 스킨편집 - 우측 html편집탭에서 <header></header> 헤더태그 '안'에 코드를 붙혀넣습니다.
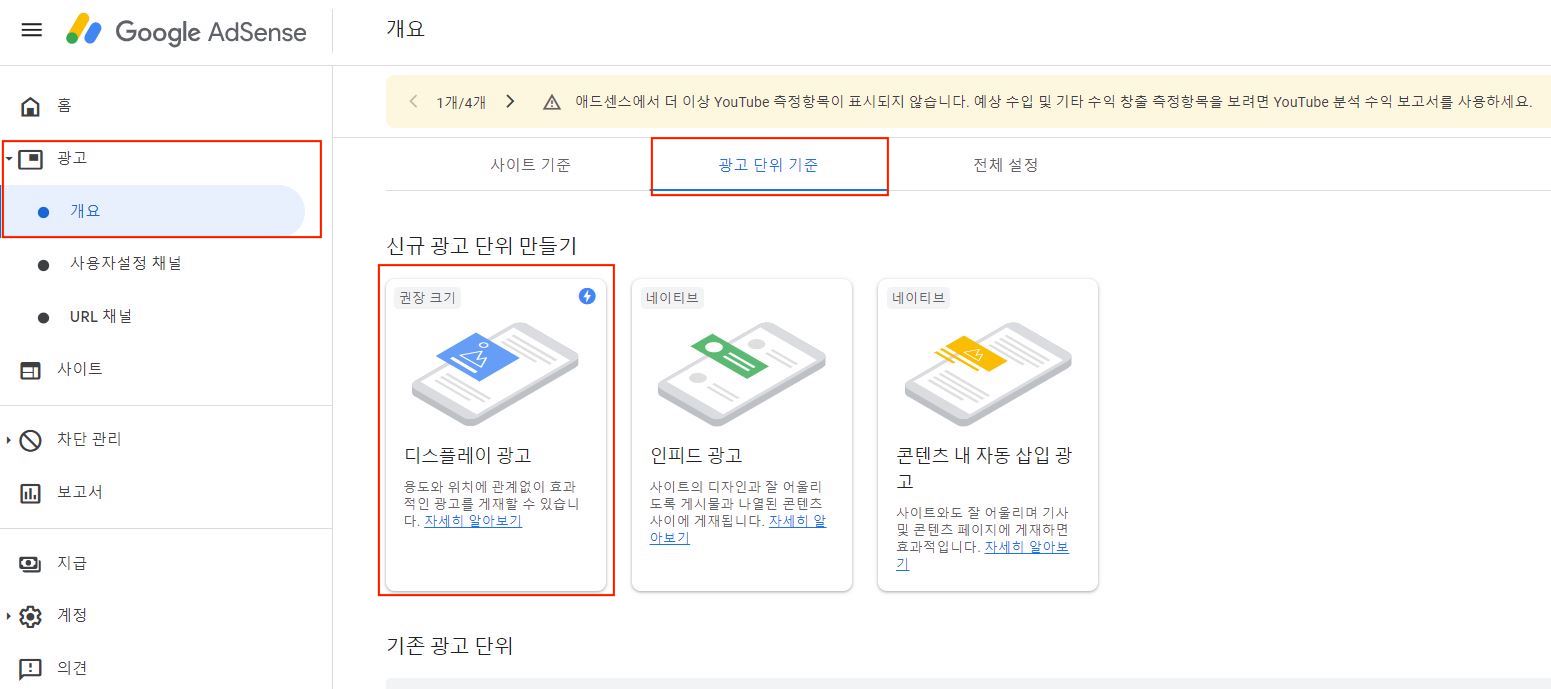
2. 이제 본격적으로 광고를 넣어보겠습니다. 광고 - 개요 - 광고 단위 기준 - 디스플레이 광고를 클릭합니다.

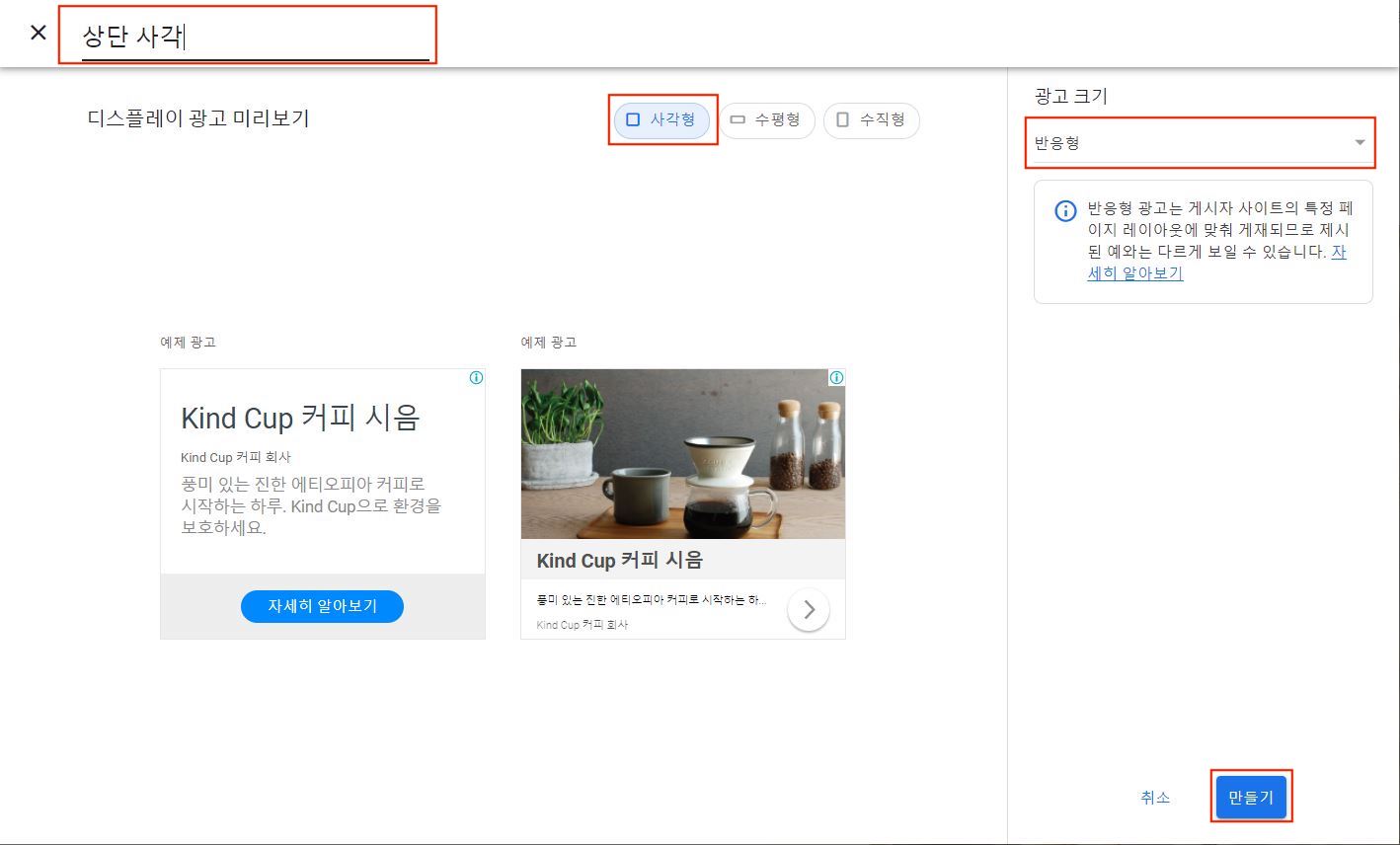
3. 블로그 상단과 하단에 광고를 넣어줄것인데 그 중 상단에 들어갈 광고를 만드는 과정입니다. 커서가 있는 쪽에 광고 이름을 본인이 알아 보기 쉽게 정해주면 됩니다.

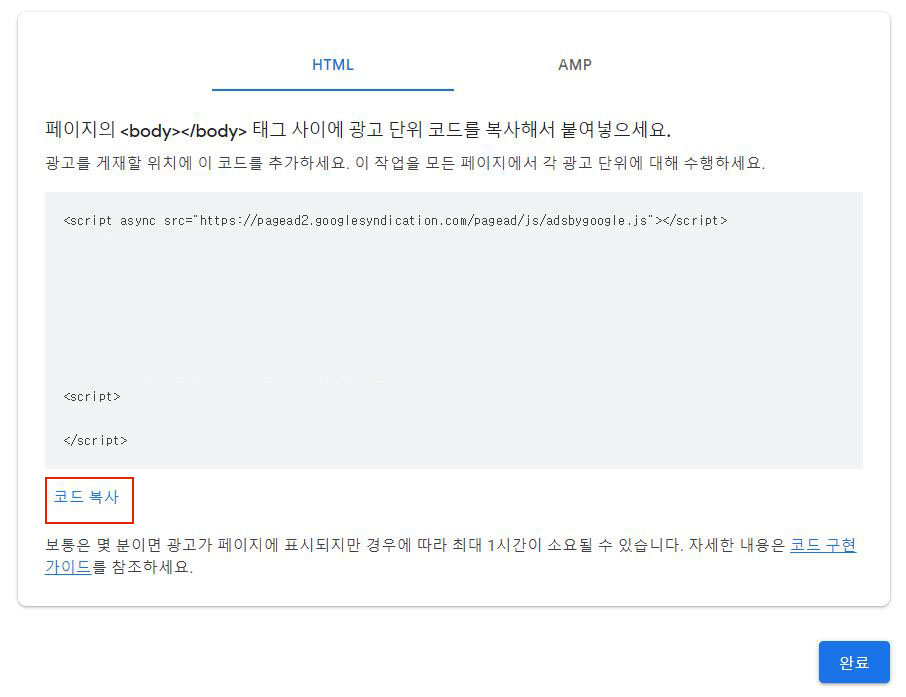
4. 코드를 복사해 준 뒤에 블로그의 관리자 페이지 - 플러그인 - 구글 애드센스(반응형) 을 클릭해줍니다.


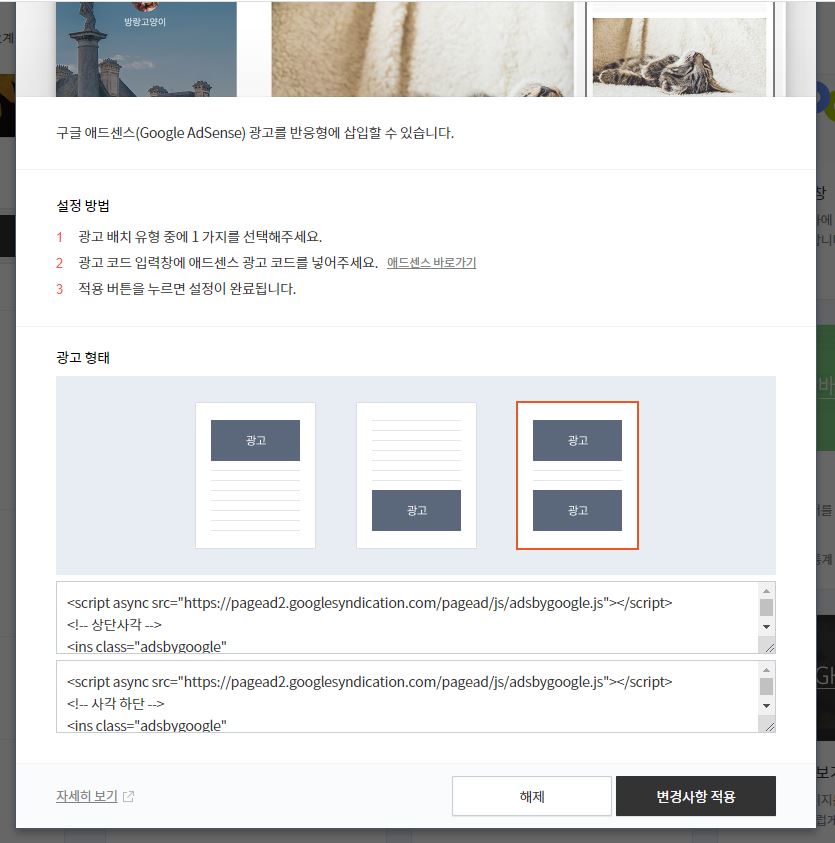
5. 구글 애드센스(반응형)을 클릭하면 아래와 같은 팝업이 뜨게됩니다. 위에서 복사한 코드를 상단에 붙여넣어 줍니다. 하단 사각 코드 또한 같은 작업을 반복하여 붙여넣기 해줍니다.

애드센스 사이드바에 광고넣기 (사이드바에서 편집버튼이 보이지 않을 때 해결 방법)
1. 위와 같은 방법으로 광고 - 개요 - 광고단위 기준으로 사이드바 광고를 넣어줍니다. 사이드바는 '수직형' 모양을 선택해 줍니다.
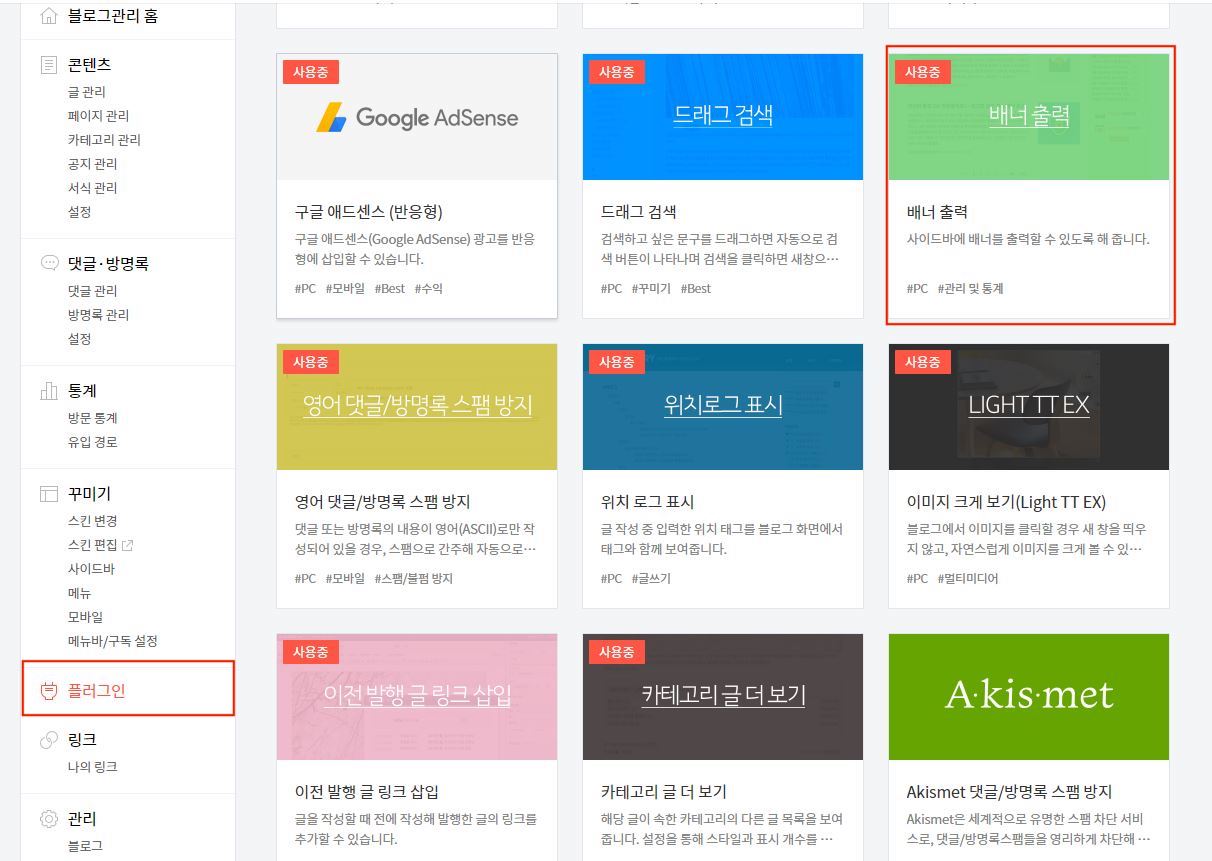
2. 이번에는 플러그인에서 배너출력을 클릭해줍니다.

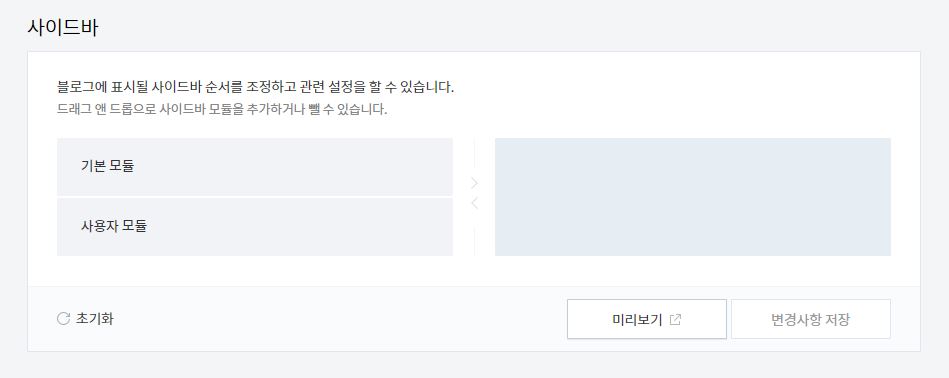
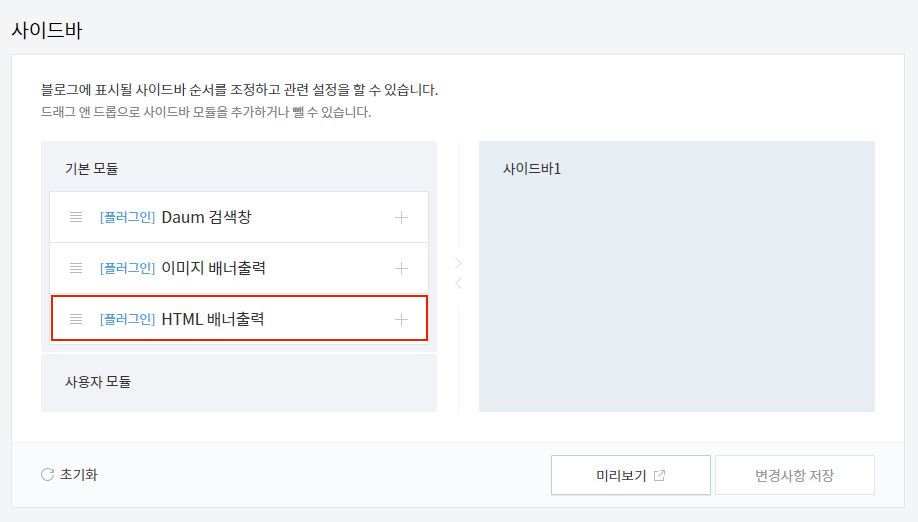
3. 후에 플러그인 위에 있는 꾸미기-사이드바 탭으로 이동합니다. 이 때 저는 문제가 있었습니다.

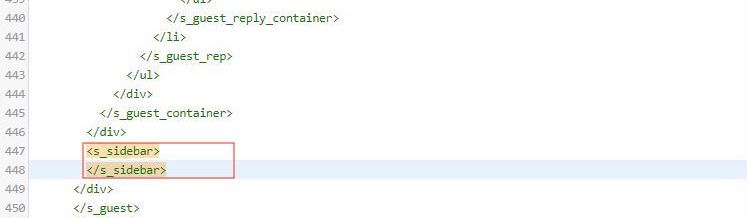
다른 분들 블로그를 보면 편집버튼이 있는데 저는 없었습니다. 때문에 당황했는데 이는 블로그 내에 <s_sidebar></s_sidebar> 태그가 없어서 사이드바에 들어가도 편집 할 수 없었던 것입니다. 해당 태그는 블로그관리자 페이지 - 꾸미기 - 스킨편집 - html편집을 클릭해서 <body></body> 태그 안 원하는 위치에 넣어줍니다. 여기서 어디에 넣을지 헷갈리시는 분들이 있으실텐데 저 또한 어디다 넣을지 몰라 제일 마지막 </div> 전에 넣어주었습니다. 제일 겉에 쌓여진 div태그가 닫히기 전에 넣어준 것입니다.


태그를 넣고 적용시킨 후에 다시 관리자페이지 - 꾸미기 - 사이드바에 들어가면 HTML 배처출력 편집이 생긴것을 알 수 있습니다. 드로그앤 그롭으로 우측으로 이동시킵니다. +버튼을 눌릅니다.
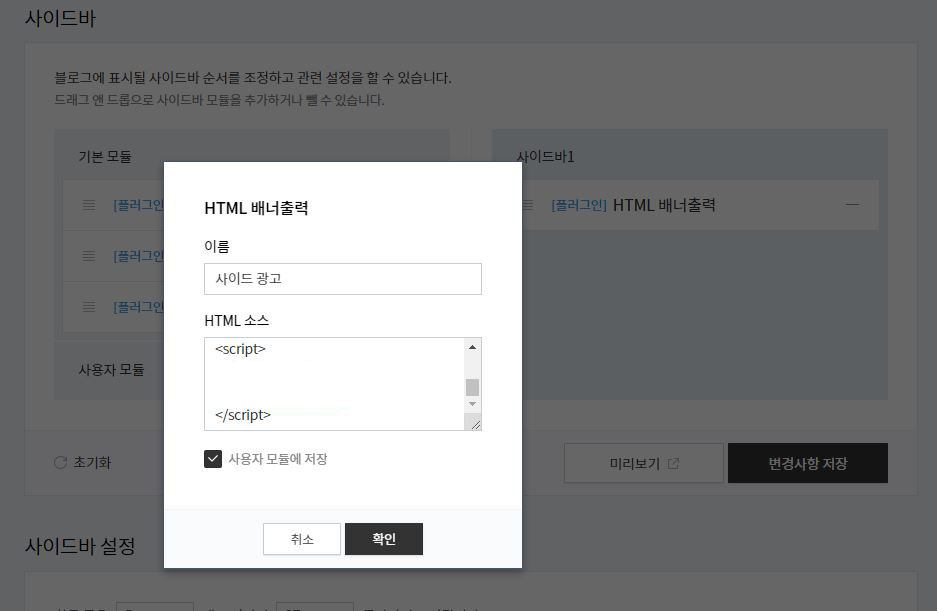
4. 클릭 시 노출된 팝업에 아까 복사한 태그를 붙여넣어줍니다.

여기까지 블로그 초보가 공부한 광고넣기였습니다. 저처럼 사이드바가 보이지 않으신 분들은 블로그 태그 안에 <s_sidebar></s_sidebar> 추가 시켜보시길 바랍니다.
'티끌모아' 카테고리의 다른 글
| 국민은행 포인트리 현금 환급 방법 (0) | 2021.02.09 |
|---|---|
| 실업급여 받는 방법 - 신청방법, 대상, 자격, 기간, 금액 (0) | 2020.12.31 |
| 열여덟번째 합격한 티스토리 애드센스 애드고시 후기 (0) | 2020.09.26 |
| 기업은행 비대면 IRP 계좌 개설 및 해지, 퇴직금 지급시기 (0) | 2020.09.20 |
| 신용등급 관리하기 - 신용등급이 신용평가사마다 다른 이유, 신용등급 관리 방법 (2) | 2020.06.08 |



