
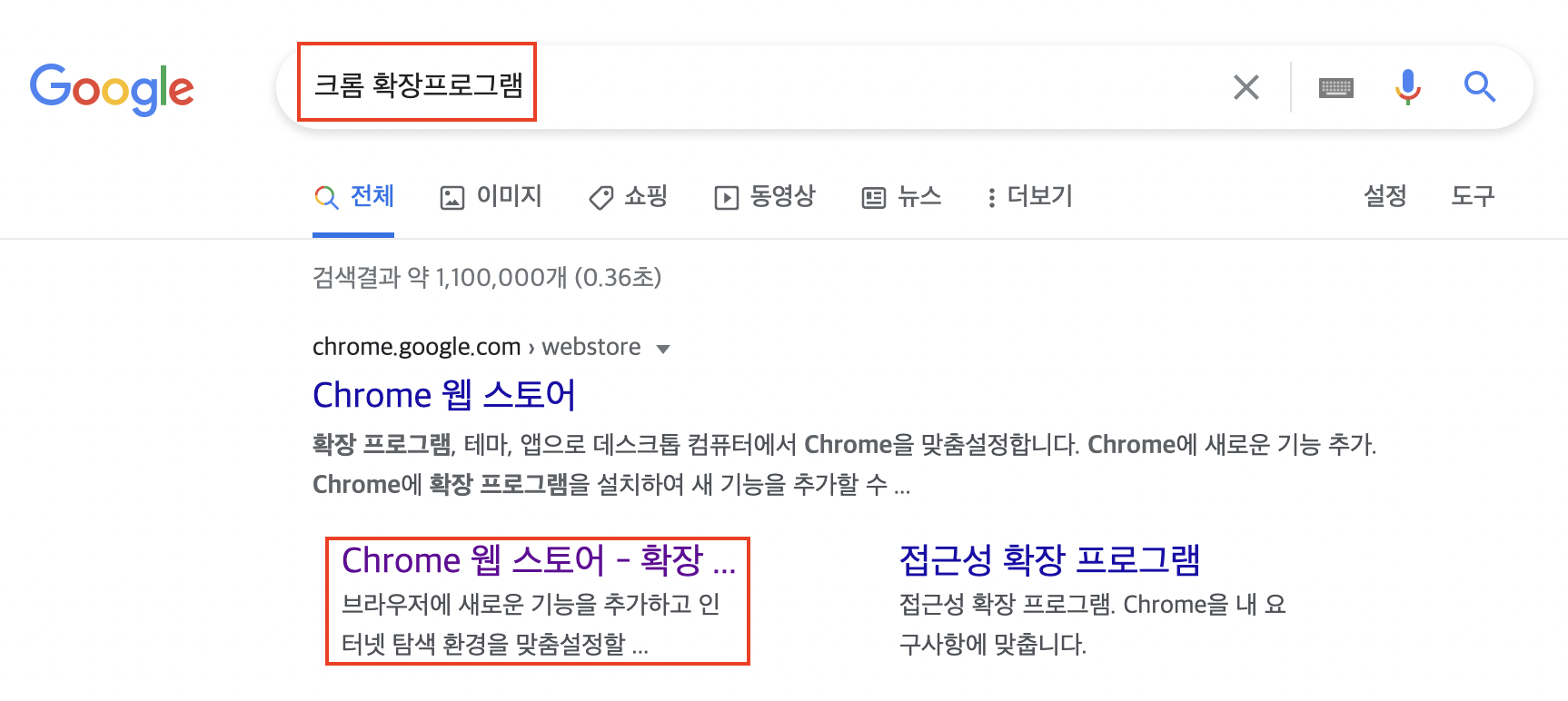
이번 포스팅에서는 퍼블리셔, 프론트엔드가 알고 있으면 좋은 확장프로그램을 소개해보려고 합니다 : ) 혹시라도 확장프로그램을 어디서 다운받으시는지 모르시는 분들은 구글에서 '크롬 확장프로그램'을 검색하시면 'chrome 웹 스토어 - 확장프로그램'으로 들어가셔서 다운받고싶은 확장프로그램들을 검색해보시면 찾을 수 있습니다.

제가 사용하고 있는 확장프로그램들인데 이중 잘사용하고 있는 확장프로그램 몇가지를 적어보려고 합니다.

url을 입력할 수 있는 곳 우측에 보면 퍼즐 아이콘이 있는데요, 퍼즐아이콘을 선택하면 본인이 다운받은 확장프로그램들을 볼 수 있습니다. 상태바에 고정해두고 싶으시면 오른쪽의 핀을 누르시면 됩니다 : )

1. headingMap
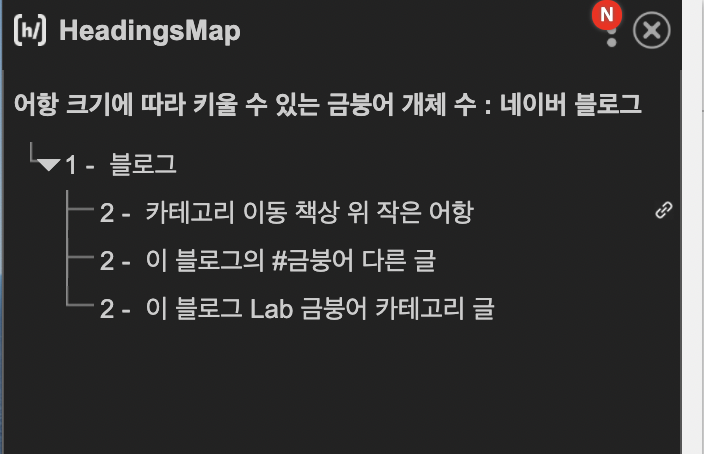
headingMap은 웹페이지의 heading 순서를 보여주는 확장프로그램입니다. 특히나 복잡한 구조의 페이지를 만들때 유용한 확장프로그램입니다. 잘만들어진 페이지의 마크업은 <h1>~<h6>가 순서대로 나열되어있으며 <h1>은 한번만 나오게 됩니다.
사용방법은 간단합니다. heading 태그 순서를 보고싶은 페이지에서 핀으로 고정해둔 '[h/]' 아이콘을 클릭하면 해당 페이지의 heading태그 순서를 볼 수 있습니다. 제가 페이지를 제작할 때 주로 사용하지만 가끔씩 궁금해서 켜보면 의외로 heading 태그를 잘안지키고 있는 규모있는 사이트들도 종종 보았습니다.

2. Just Color Picker
웹상에서 궁금한 색 고유코드가 있을 때 바로 알 수 있게 해주는 확장프로그램입니다. 가끔 토이프로젝트를 하다가 키컬러를 선정할 때 많이 사용하게 되었습니다. 마음에 드는 색을 캡처해서 포토샵에서 스포이드를 찍어보아야하는 번거로움을 줄일 수 있습니다. : )
사용방법은 상태바에 핀으로 고정해두고 사용하고싶을 때 '스포이드 아이콘을 선택 - pick color 버튼 선택 - 커서 옆에 네모 아이콘이 같이 따라다닐 때 원하는 색을 선택해서 코드를 확인'하시면 됩니다.
3. Save all Resource
FTP 없이 원하는 코드들을 다운 받아볼 수 있는 확장프로그램입니다. 처음 이 확장프로그램을 알았을때 혁명이었습니다. ㅎㅎ 물론 back 코드가 아니가 front 코드만 다운 가능합니다. 이 확장프로그램을 통해서 공부하고싶은 사이트의 코드를 더 잘 볼 수 있었습니다. 사용 방법은 아래 링크를 확인해주세요. : )
2020.07.28 - [업무이야기] - FTP 없이 파일 다운로드 받기 ( 구글 확장프로그램 이용 )
FTP 없이 파일 다운로드 받기 ( 구글 확장프로그램 이용 )
** 크롬 확장프로그램이기 때문에 크롬에서 가능한 방법입니다. 크롬에서 확장프로그램 "Save All Resources" 설치 1. 크롬에서 2. 구글 검색창에 "크롬 확장프로그램" 검색 3. "Chrome 웹 스토어 - 확장프
worker-k.tistory.com
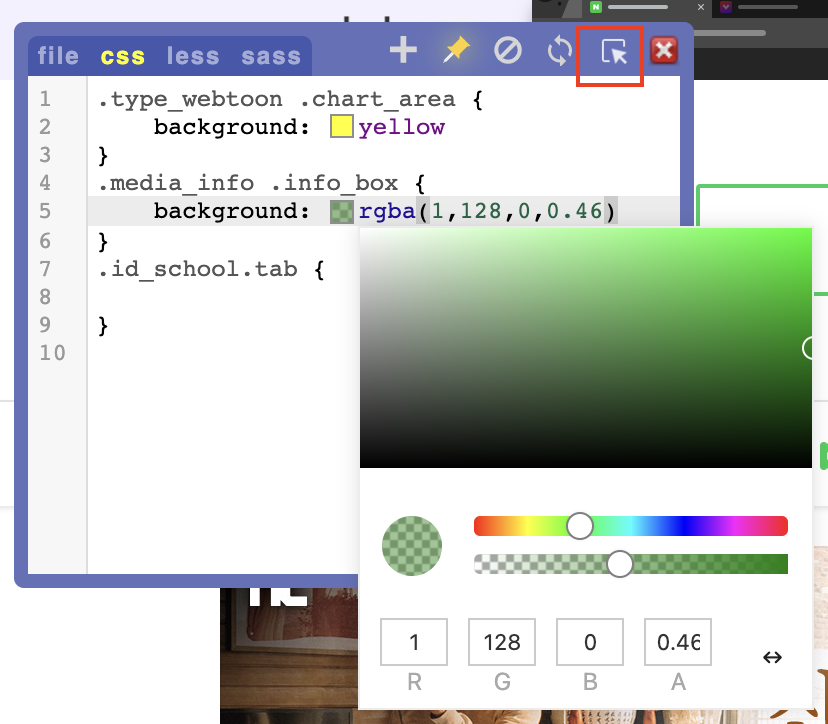
4. Live editor for CSS, Less & Sass - Magic CSS
웹상에서 css, less, sass 코드를 바로 적용해볼 수 있는 확장프로그램입니다. 보통 개발자도구를 켜서 보게 되지만 새로고침을 하면 테스트해보았던 코드가 날아가게 되죠? 이 편집기를 사용하면 그대로 코드를 잡아둘 수도 있고, css를 자동으로 내 에디터에 수정하도록 설정할 수도 있습니다.

수정하고자 하는 아이콘을 선택하면 자동으로 해당 클래스명이 들어가게 됩니다.
그밖에 'React Developer Tools' 와 'Redux Dev Tools' 는 이미 리액트와 리덕스를 공부하시거나 업무에 사용하시는 분이라면 설치가 되어 있으실것 같아요ㅎㅎ
'업무이야기' 카테고리의 다른 글
| a태그 접근성과 메일, 전화번호, 문자 연결하기 (0) | 2021.04.13 |
|---|---|
| Sequelize mysql column 이름 변경하기 (0) | 2021.04.08 |
| 크롬 구글 즐겨찾기 추가 폴더 관리, 모든 기기에 연동, 탭 복구 방법 (0) | 2021.04.06 |
| 엄격한 eslint ignore 하는 여러가지 방법 .eslintignore (0) | 2021.04.01 |
| mac m1 bash, zsh 터미널 변경해서 사용하기 (0) | 2021.03.26 |



