
현재 작업중인 프로젝트가 React + Redux + Saga + Typesript + Prettier + eslint 로 진행중입니다. 때문에 Typescript 그리고 eslint와 prettier가 저에게 아주 엄격한 잣대를 들이대고 있는데요, 되도록이면 그 의미에 맞게 엄격한 규정을 지키려고 노력하는 중이지만 너무 매달리기 보다는 무시하고 지나가야 정신건강에 좋은 eslint 규칙들이 있는것 같습니다.
이번 포스팅에서는 eslint 규칙을 무시하는 여러가지 방법에 대해서 포스팅해보겠습니다.
다양한 방법이 있지만 적용하기 쉬운 순서부터 나열해보도록 하겠습니다.
1. 무시하고자 하는 코드 바로 윗줄에 // eslint-disable-next-line 추가
: 파일내 일부 코드만 무시하고 싶을 때 사용
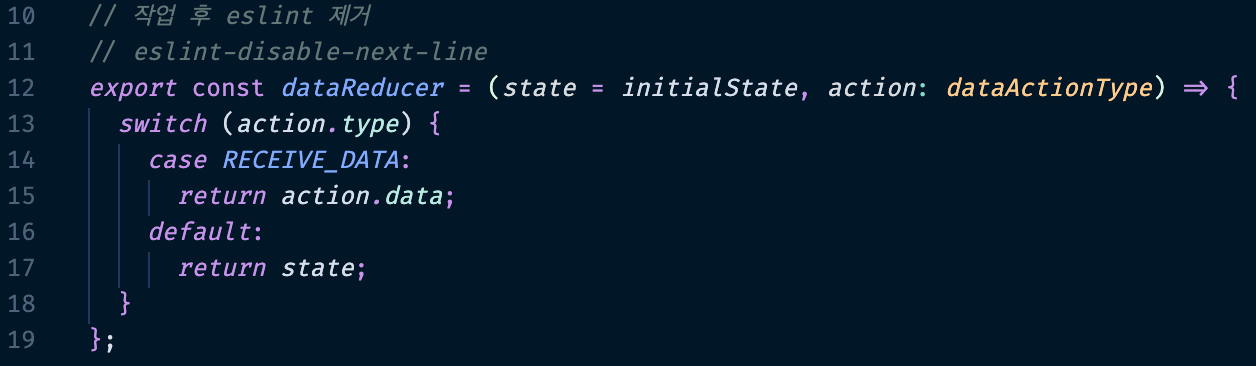
// eslint-disable-next-line

아직 작업중인 코드에 자꾸 경고창이 나와 눈에 거슬려서 임시 방편으로 // eslint-disable-next-line 을 적용했습니다.
2. 무시하고자 하는 파일 맨 윗줄에 /* eslint-disable */ 추가
: 하나의 파일을 무시하고 싶을 때 사용
/* eslint-disable */

3. 무시하고자 하는 규칙을 .eslintrc 파일 "rules" 안에 추가
: 무시하고나 하는 특정 규칙을 모든 파일에서 무시

4. package.json 파일에 "eslintIgnore": ["ignoredfile.js", "ignoredfile2.js"] 코드 추가
: 지정한 특정 파일들을 무시
"eslintIgnore": ["ignoredfile.js", "ignoredfile2.js"]
5. .eslintignore 파일 생성 후 경로를 입력해서 무시
: 특정 디렉토리 (폴더) 혹은 특정 파일 무시

stackoverflow.com/questions/34764287/turning-off-eslint-rule-for-a-specific-file
Turning off eslint rule for a specific file
Is it possible to turn off the eslint rule for the whole file? Something such as: // eslint-disable-file no-use-before-define (Analogous to eslint-disable-line.) It happens to me quite often, th...
stackoverflow.com
해당 포스팅은 위 자료를 참고하여 작성되었으며, 실제로 저한테 적용이 되는 부분이 있고 그렇지 않은 부분이 있어 되는 부분만 포스팅한 내용입니다. : )
'업무이야기' 카테고리의 다른 글
| 퍼블리셔, 프론트엔드 추천 크롬 확장프로그램 (0) | 2021.04.07 |
|---|---|
| 크롬 구글 즐겨찾기 추가 폴더 관리, 모든 기기에 연동, 탭 복구 방법 (0) | 2021.04.06 |
| mac m1 bash, zsh 터미널 변경해서 사용하기 (0) | 2021.03.26 |
| git stash 사용법 - 깃 스태시는 어떤상황에서 필요할까 ? branch, commit의 개념과 단위 (0) | 2021.03.26 |
| 자바스크립트 자주 사용하는 변수명 정리 - 클린코드 (0) | 2021.03.19 |



