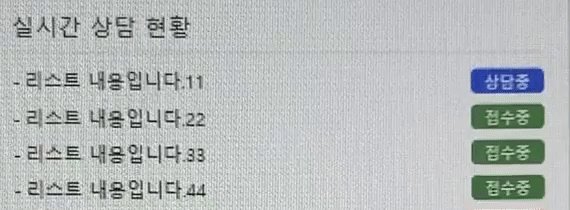
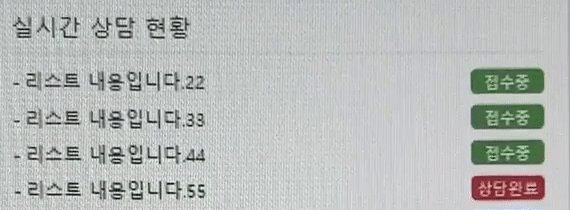
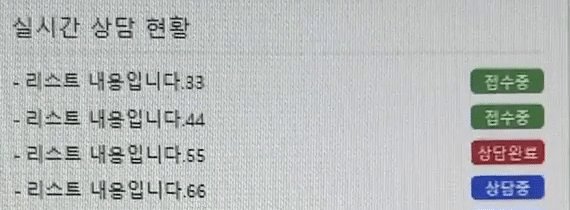
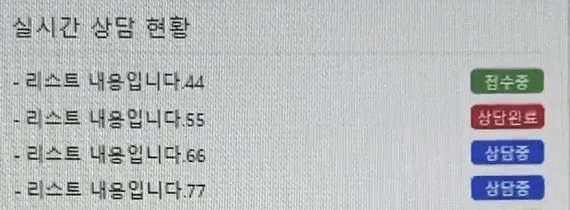
이번에 받은 일 중에 실시간 현황 리스트를 만들게 되었습니다. 해당 UI는 li 개수는 정해져 있지만 실시간 현황처럼 li가 하나씩 위로 올라가는 animation 입니다.

기존 슬라이드 만들던 방식을 생각하면 고정 div-container가 overflow:hidden을 가지고 있고 ul 태그가 위로 올라가는 것처럼 보입니다. 하지만 위 gif파일에서는 확인이 안되지만 가장 첫번째 li가 복제된 후 사라지고 그 복제된 li를 ul 가장 끝부분에 붙혀 넣어 주고 끊임없이 무한반복 되도록 첫번째 li가 마지막 li가 되도록 돌아가는 구조입니다.
UI 마크업
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<article class="counseling">
<h2 class="counseling-tit fw-400">실시간 상담 현황</h2>
<div class="news-container">
<ul class="news-list">
<li class="list-item">
<span class="list-tit">리스트 내용입니다.11</span>
<span class="list-stat blue">상담중</span>
</li>
<li class="list-item">
<span class="list-tit">리스트 내용입니다.22</span>
<span class="list-stat green">접수중</span>
</li>
<li class="list-item">
<span class="list-tit">리스트 내용입니다.33</span>
<span class="list-stat green">접수중</span>
</li>
<li class="list-item">
<span class="list-tit">리스트 내용입니다.44</span>
<span class="list-stat green">접수중</span>
</li>
<li class="list-item">
<span class="list-tit">리스트 내용입니다.55</span>
<span class="list-stat red">상담완료</span>
</li>
<li class="list-item">
<span class="list-tit">리스트 내용입니다.66</span>
<span class="list-stat blue">상담중</span>
</li>
<li class="list-item">
<span class="list-tit">리스트 내용입니다.77</span>
<span class="list-stat blue">상담중</span>
</li>
<li class="list-item">
<span class="list-tit">리스트 내용입니다.88</span>
<span class="list-stat green">접수중</span>
</li>
<li class="list-item">
<span class="list-tit">리스트 내용입니다.99</span>
<span class="list-stat blue">상담중</span>
</li>
<li class="list-item">
<span class="list-tit">리스트 내용입니다.1010</span>
<span class="list-stat red">상담완료</span>
</li>
</ul>
</div>
</article>
|
cs |
UI 스타일
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
.counseling { margin-top: 15px; line-height: 100%; border-bottom: 1px solid #eee; font-size: 12px; }
.counseling:after { content: ""; position:relative; top: 35px; display: block; height: 1px; margin: 0 -15px; background: #ddd; }
.counseling .counseling-tit { margin-bottom: 10px; padding-bottom: 10px; border-bottom: 1px solid #eee; color: #333; font-size: 15px; }
.counseling .news-container { position: relative; width: 100%; height: 182px; overflow: hidden; }
.counseling .news-list { position: absolute; top: 0px; width: 100%; }
.counseling .list-item { display: list-item; height: 23px; }
.counseling .list-item:after { content:""; display: block; clear: both; }
.counseling .list-item .list-tit { float: left; padding-top: 2px; }
.counseling .list-item .list-tit:before { content:"-"; margin-right: 3px; }
.counseling .list-item .list-stat { float: right; width: 48px; line-height: 16px; text-align: center; border-radius: 4px; color: #fff; font-size: 10px; }
.list-stat.green { background: #398e3d; }
.list-stat.blue { background: #2879fe; }
.list-stat.red { background: #d50100; }
|
cs |
간단하게 마크업과 스타일에 대해서 언급하면, news-container라는 리스트를 감싸는 div가 있고 overflow: hidden이 들어가 있는 상태입니다. ul은 position: absolute의 상태고 news-container이 position: relative이기 때문에 news-container의 위치를 기준으로 ul이 top 요소로 위치를 이동하게 됩니다.
UI jQuery
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<script>
var ul = $('.news-list');
var switch_move = 0;
var li_first = $(ul).find('li:first-child');
var li_clone = $(li_first).clone();
// console.log(li_first)
function move() {
setInterval(function(){
if( switch_move == 1) {
$(li_first).remove();
$(ul).append(li_clone);
$(ul).css('top', 0);
switch_move = 0;
} else {
$(ul).animate({'top': -23 + 'px' });
switch_move = 1;
}
li_first = $(ul).find( 'li:first-child');
li_clone = $(li_first).clone();
}, 1000);
}
$(document).ready(function(){
move();
});
</script>
|
cs |
해당 함수의 알고리즘은 ul이 위로 올라가는 모션과 ul에서 li가 추가, 삭제 및 ul 위치를 top:0으로 초기화 시켜주는 두가지로 크게 나뉘어지며 switch_move 변수와 setInterval 내장함수를 통해서 계속적으로 반복되어지게 됩니다.
1. switch_move 변수의 초기화
var switch_move = 0;
해당 변수를 0으로 초기화 시켜줍니다. 때문에 뒤에 move() 함수에서는 'if'의 함수가 아닌 'else'의 함수를 실행하게 됩니다.
2. ul 위치 옮기고 switch_move = 1로 세팅해주기
ul의 위치가 top -23px 위로 올라간 뒤 'ul에서 li가 추가, 삭제 및 ul 위치를 top:0으로 초기화 시켜주는' 동작을 위해서 ( if의 함수를 실행시켜주기 위해서 ) switch_move = 1; 을 넣어줍니다.
3. remove(). clone(), append() 내장함수를 이용해서 li 제거, 생성, 붙여넣기 / ul top:0으로 초기화 / switch_move = 0으로 세팅해주기
switch_move에 1이 들어 있는 상태이기 때문에 이제 if 함수를 실행하게 됩니다. ul에서 가장 첫번째 있는 li를( li_first = $(ul).find('li:first-child') 지워주고 ( $(li_first).remove(); ) , 복사해둔 li를 ( li_clone = $(li_first).clone(); ) ul에 append 내장함수로 추가시켜줍니다.
여담으로 초반에 크게 두가지로 안나누고 함수 하나 안에서 지우고 추가하고 위치 이동하고 다 하려하니 아예 움직이지 않거나 두개씩 위로 올라가버리는 경우가 발생했습니다. 눈 깜짝할 새에 모든 동작이 일어났기 때문에 일어난 이슈였던 것이지요. 정보처리기사 알고리즘 파트를 떠올리며 이슈를 해결했습니다. 이렇게 보면 정보처리기사 자격증만을 위해서 공부했던 것이었는데 알고리즘 파트가 조금은 도움이 되는 것 같습니다.
'업무이야기' 카테고리의 다른 글
| FTP 없이 파일 다운로드 받기 ( 구글 확장프로그램 이용 ) (0) | 2020.07.28 |
|---|---|
| 버티컬 마우스 로지텍 MX Vertical 일주일 사용 후기 / 버튼설명 (4) | 2020.07.28 |
| vscode에 XAMPP 설치해서 php 파일 로컬에서 보기 외 크롬확장프로그램 소개 (0) | 2020.07.23 |
| 닷홈 무료호스팅 이용하고 파일 업로드하기 (0) | 2020.07.16 |
| Gulp 설치하고 시작하기 (0) | 2020.07.15 |


