이전에 에디터를 VS code를 사용했었는데 이직을 하면서 inelliJ 제품인 phpStrom을 사용하게 되었습니다. VScode 는 확장프로그램을 받으면 쉽게 사스 컴파일러를 사용할 수 있었는데 intelliJ는 아무래도 익숙하지 않아 SCSS 전처리기를 사용하기 위해서 세팅하는데 시간을 좀 보냈습니다. 결국 경로 문제였는데 혹시 저와 같이 설치가 안되는 분들이 계신다면 도움이 되셨으면 좋겠습니다.
아래 주소에서 vscode 사스 이용법에 대해서 정리해두었습니다.
Visual Studio Code 추천 플러그인 / 탭 환경설정 / guide dot 표시하기 /사스 환경 만들기
Visual Studio Code 작업환경 세팅하기 업무 특성상 파견이 잦기 때문에 컴퓨터를 리셋하고 다시 환경을 세팅해야 할 때가 많습니다. 때문에 저는 제가 사용하는 플러그인들과 꼭 해야 하는 환경설정
worker-k.tistory.com
저는 phpStrom에 세팅했지만 webStrom 또한 같은 intelliJ 제품으로 같은 방식으로 세팅하려 Sass를 사용하시면 될 것 같습니다.
참고로 저는 맥 유저입니다.
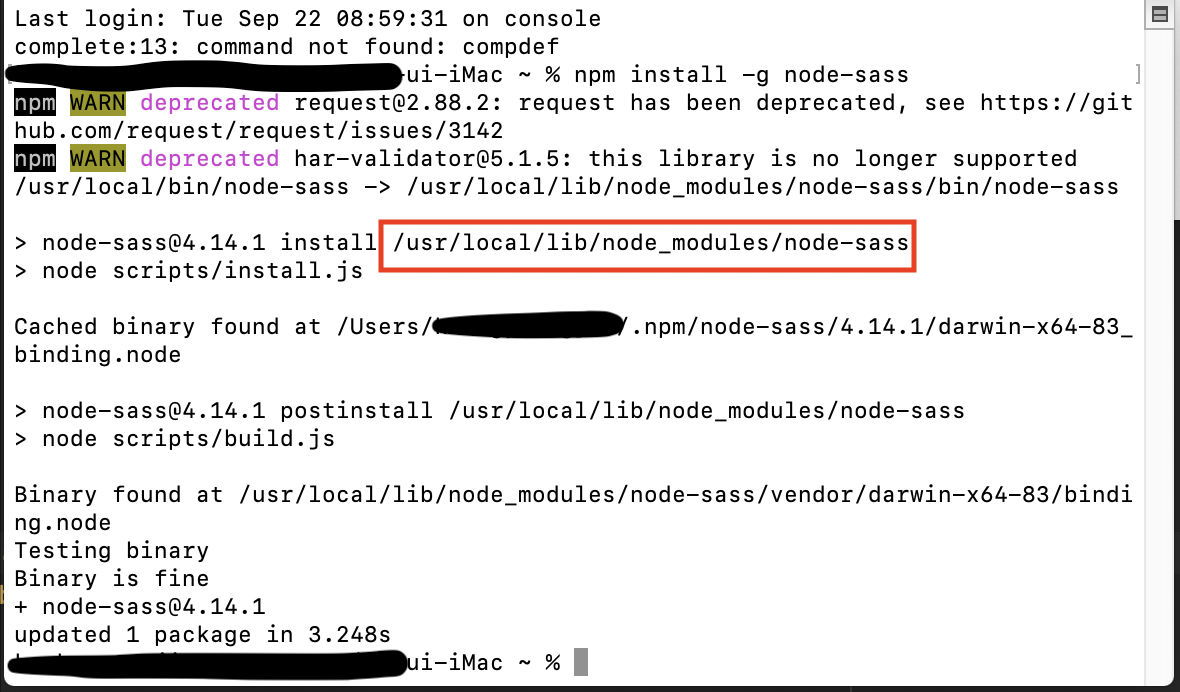
1. 터미널을 열고 아래와 같은 명령어를 입력해서 node-sass를 설치해 줍니다. 설치하실때 어디에 설치가 되었는지 주의 깊게 봐줍니다. 나중에 이 경로를 복사해서 사용할 것입니다.
$ npm install -g node-sass

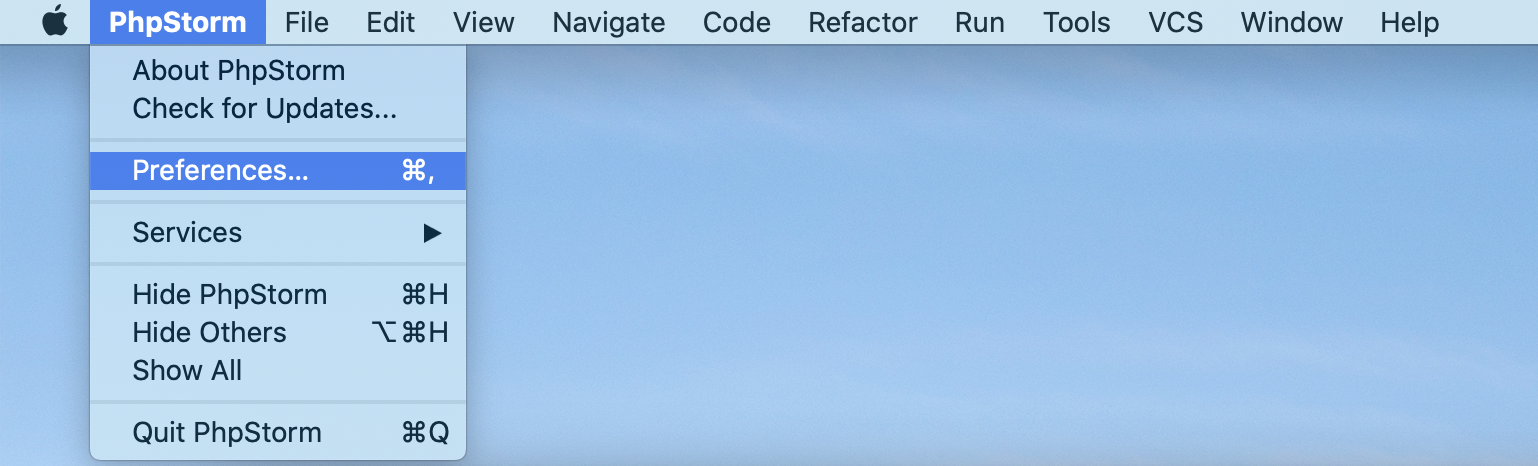
2. 상단에 phpStrom - preferences 경로로 들어가줍니다. 참고로 예전 버전은 preferences 대신 setting이라고 되어 있는 버전도 있는것 같습니다.

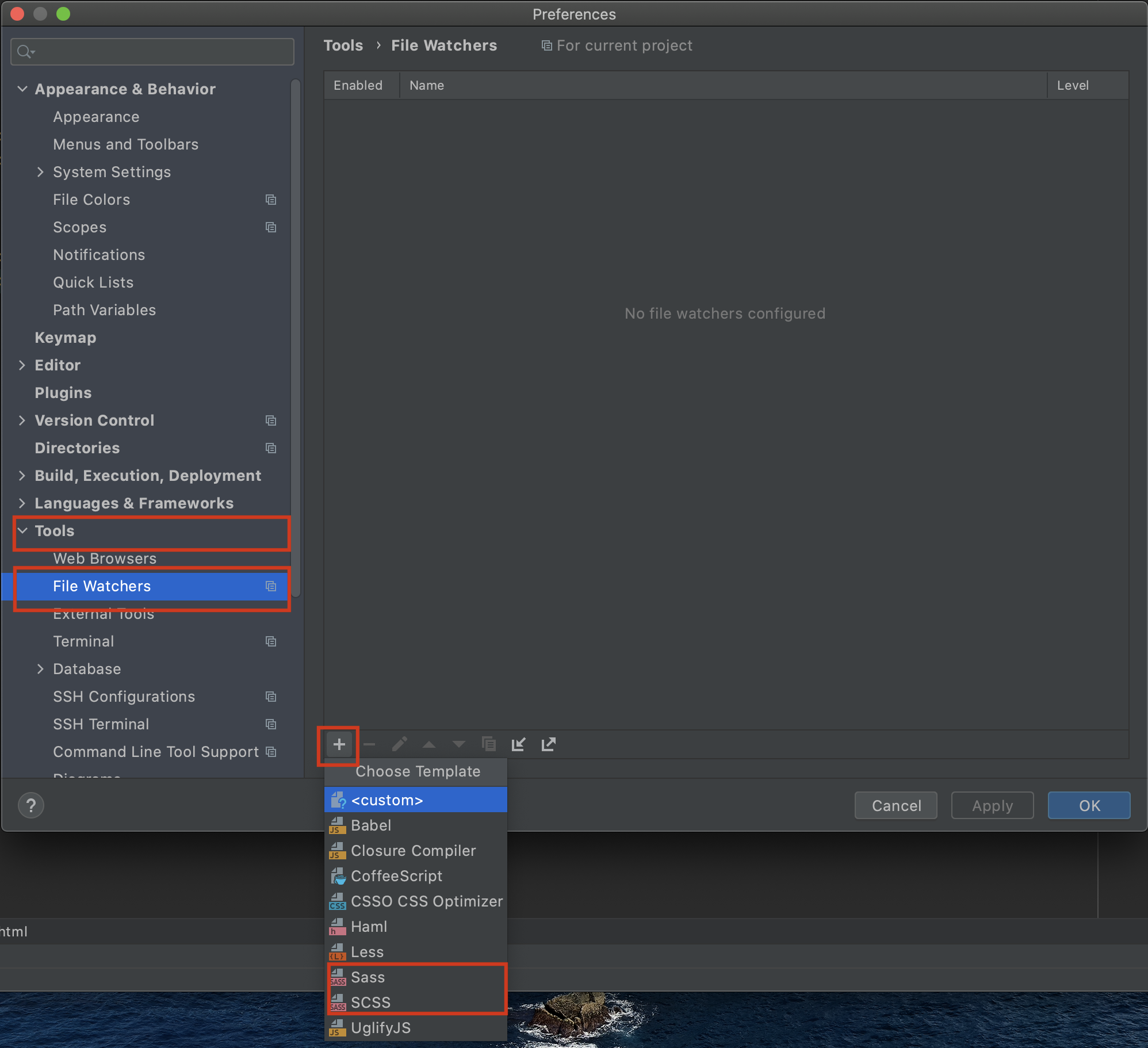
3. preferences 화면에서 Tools - File Watchers 를 선택한 후에 해당화면의 + 버튼을 눌러 sass와 scss를 추가시켜줄 것입니다.

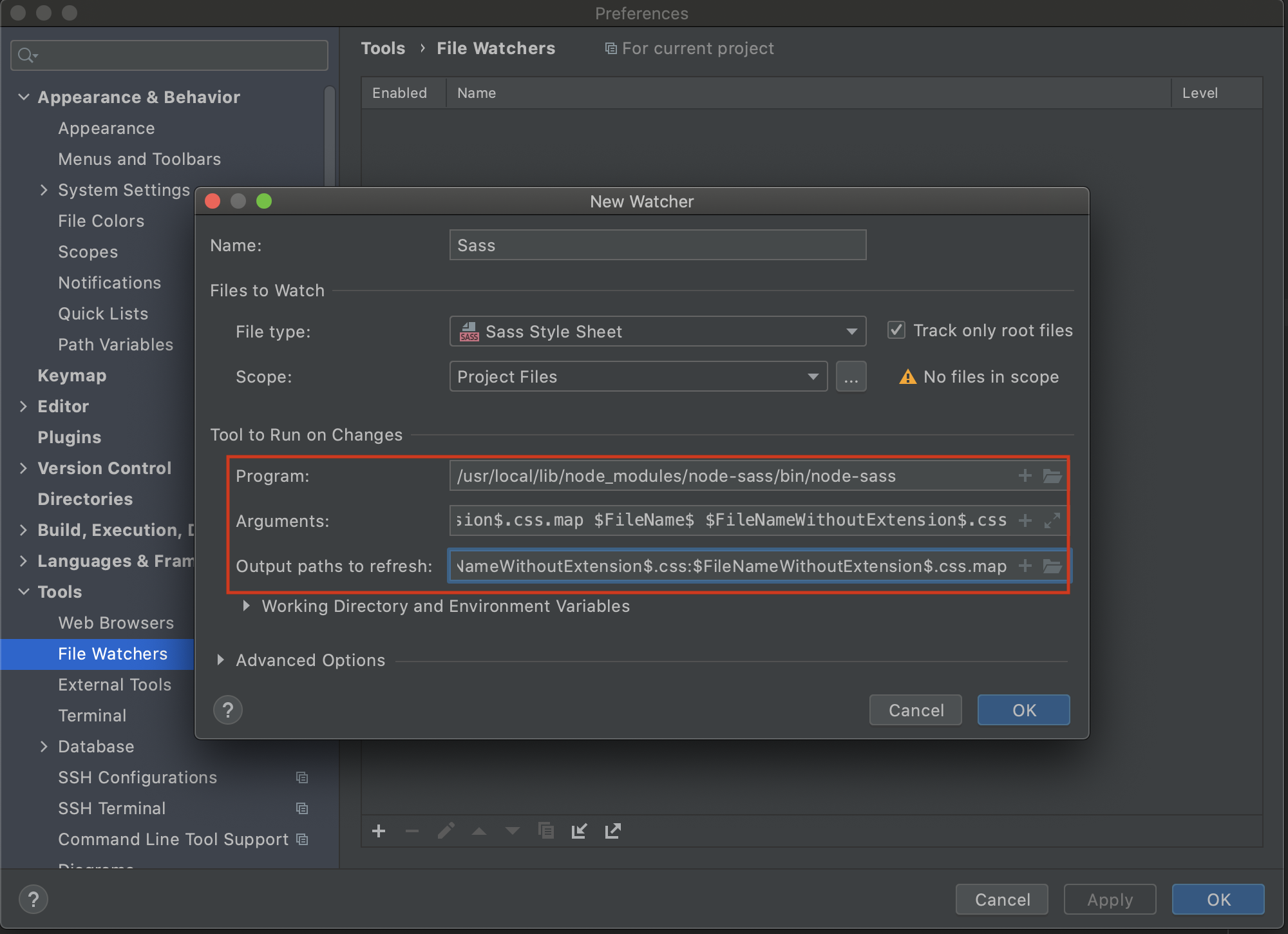
4. 저는 이 단계에서 많이 헤맸습니다. 경로를 제대로 안보고 다른 블로그에서 보고 복사 붙혀넣기를 했더니 node-sass가 설치된 위치가 달라 안되었던 것입니다.

Program: 터미널로 가서 1번 단계의 경로를 복사해서 붙혀넣어줍니다. 이 때 저는 아래와 같이 굳이 폴더 아이콘을 한번 더 눌러서 .exe 파일까지 눌러주었습니다. 예전에 php파일도 그렇고 그렇게 해서 해결했던 적이 있던터라 이번에도 그렇게 해주었습니다.

Arguments:
--no-cache --update --source-map=$FileNameWithoutExtension$.css.map $FileName$ $FileNameWithoutExtension$.css
Output paths to refresh:
$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
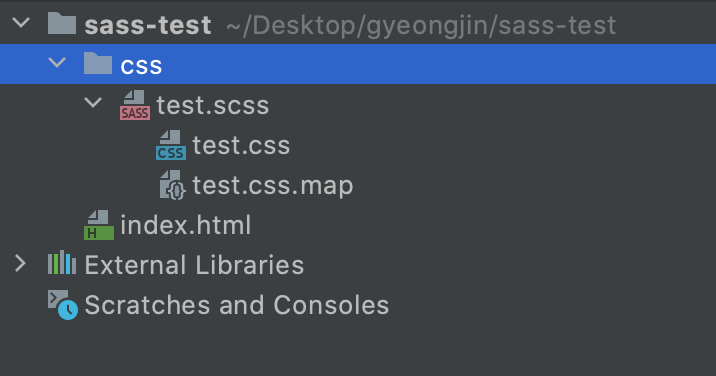
이렇게 설정해 준 뒤 apply -> ok 버튼을 눌러서 적용시켜줍니다. 세팅이 끝난후에 파일을 생성하고자 하는 위치에 .scss 확장자의 파일을 만들어주면 자동으로 map이 생기는걸 볼 수 있습니다.

'업무이야기' 카테고리의 다른 글
| 이메일 코딩하고 테스트 하기 (2) | 2020.11.05 |
|---|---|
| React BrowserRouter와 HashRouter의 차이점 정리 (0) | 2020.10.21 |
| React 시작 전 설치해야할 목록 (Mac OS) (0) | 2020.09.09 |
| Mac MAMP 설치하고 phpStorm에서 브라우저 띄우기 (0) | 2020.09.06 |
| 맥(mac)에서 깃(git) 사용하기 - window git 사용과 비교하기 (터미널, 터미널 경로, git bash, ssh key 등록) (0) | 2020.09.03 |


