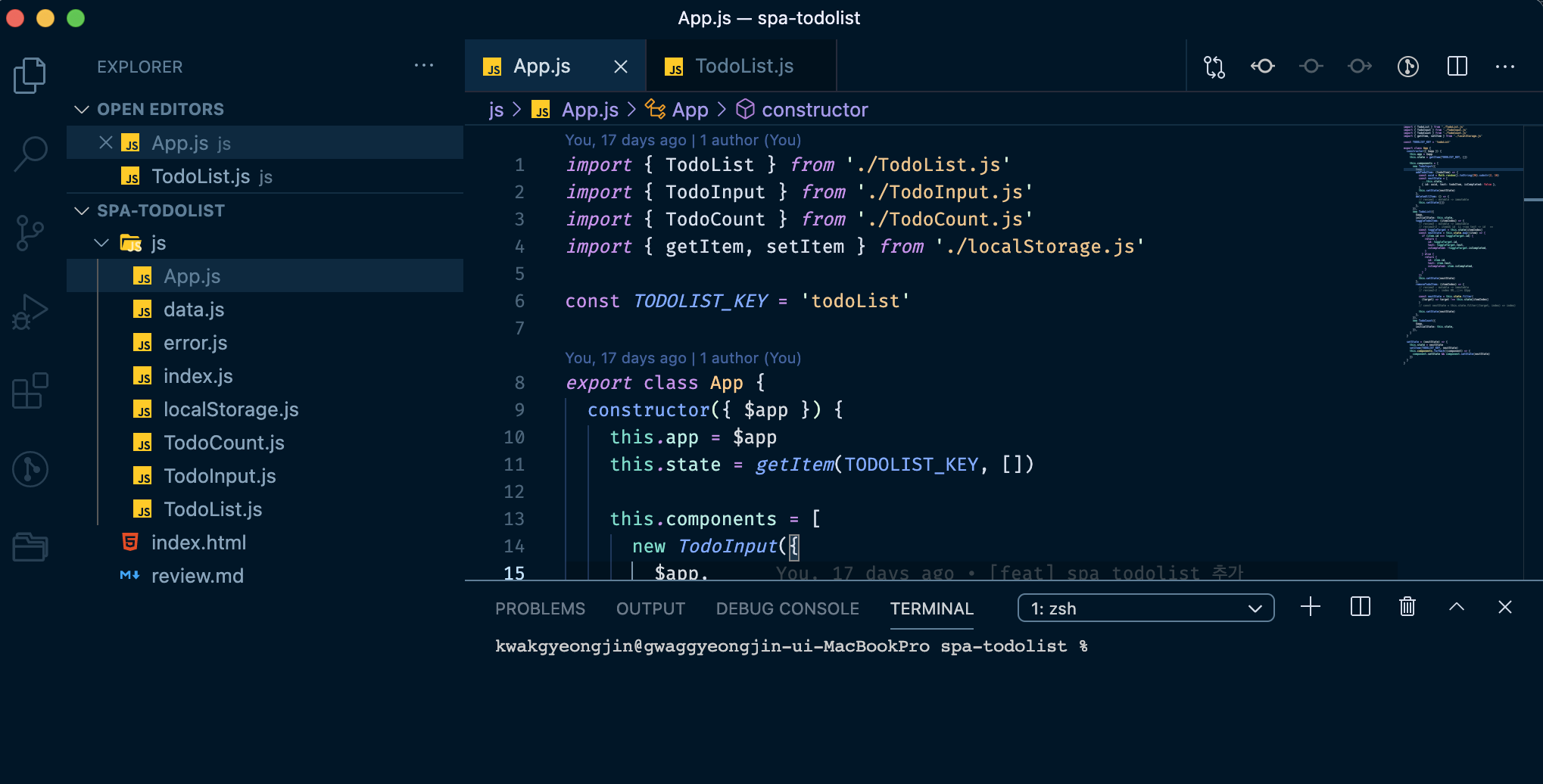
저는 지금까지 VS Code 기본 테마에 딱히 불만이 없어서 테마를 바꿔본적은 없는데요, typescript 관련 스터디를 하다가 추천해주신 테마가 있어서 적용해보고 포스팅을 남겨봅니다 : ) 제가 이번에 추천할 VS code 는 'night owl' 테마과 'material icon theme' 인데요, 적용 후에는 아래와 같은 모습으로 바뀌게 됩니다.

두 플러그인을 적용 시켜준 이후에는 폰트 색도 다르고 좌측 마크다운 파일이나 html 파일 등의 아이콘도 다르게 나타나게 됩니다. 그럼 어떻게 변경시킬 수 있는지 알아보도록 하겠습니다.
다운받아야 할 플러그인
- material icon theme : 아이콘을 더 가시성 있고 예쁘게 바뀝니다.

- Night Owl : 테마의 한 종류입니다.

VS Code 테마 적용 방법
1. 윈도우는 'ctrl + shift + p' 를, 맥은 'command + shift + p' 단축키를 입력해서
2. 'color theme'를 검색합니다.

3. 다운받은 확장프로그램 'night owl'을 선택해줍니다.

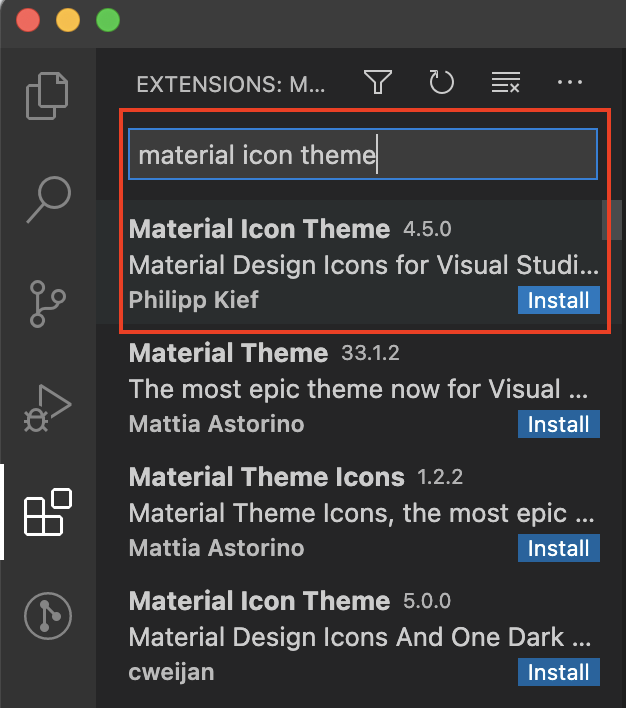
아이콘도 마찬가지의 방법으로 적용시켜 보도록 하겠습니다.
1. 윈도우는 'ctrl + shift + p' 를, 맥은 'command + shift + p' 단축키를 입력합니다.
2. 'file icon theme'를 검색해줍니다.
3. 다운 받은 확장프로그램 'material icon theme' 로 설정해줍니다.
2020/05/20 - [업무이야기] - Visual Studio Code 추천 플러그인 / 탭 환경설정 / guide dot 표시하기 /사스 환경 만들기
'업무이야기' 카테고리의 다른 글
| vs code 에서 react에 emmet 적용하는 방법 (0) | 2021.03.08 |
|---|---|
| VS Code 자주 사용하는 단축키 정리 (0) | 2021.03.08 |
| Visual Studio Code Font 바꾸는 방법, 폰트 추천, 특수문자 ligature 적용 - D2coding, Fira (0) | 2021.01.27 |
| React background-image 로드 에러 해결하기 url([object Module]) (0) | 2021.01.23 |
| 자바스크립트 부드럽게 느려지는 애니메이션 - progress bar (0) | 2021.01.09 |



