리액트를 진행하면서 파일 로드가 잘되지 않아 에러를 본것만 두번째입니다. 에러 낼 때마다 구글링을 거듭하게 되어 정리해둡니다.
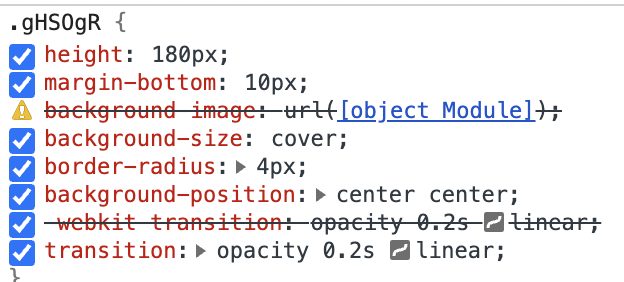
이번에는 background-image에 파일의 경로를 상대경로로 적어두었는데 파일을 업로드하지 못해서
background-image: url([object Module]);
라는 문구가 나왔습니다.

파일을 업로드하지 못할때의 문제 해결방법에 대해서 적어보겠습니다.
1. npm url-loader 와 file-loader를 터미널 창에 입력해서 설치해줍니다.
$ npm install url-loader --save-dev
$ npm install file-loader --save-dev후에 'webpack.config.js' 옵션을 추가해주어야합니다. 그전에 create-react-app 을 통해 리엑트 프로젝트를 만들었다면 해야할 일이 있습니다. create-react-app을 통해서서 프로젝트를 생성했다면 'webpack.config.js' 파일이 숨겨져있습니다.
2. webpack.config.js 파일을 볼 수 있도록 아래와 같은 텍스트를 터미널에 입력해줍니다. 그럼 config 폴더 아래 webpack.config.js 파일이 나타납니다. ( config > webpack.config.js )
$ npm run eject$ yarn eject
3. webpack.config.js 에서 url-loader 을 검색해서 해당 코드를 찾아주고 아래 'esModule: false,' 옵션을 추가해고 file-loader 도 마찬가지로 'esModule: false,'을 추가해줍니다.
{
test: [/\.bmp$/, /\.gif$/, /\.jpe?g$/, /\.png$/],
loader: require.resolve('url-loader'),
options: {
limit: imageInlineSizeLimit,
name: 'static/media/[name].[hash:8].[ext]',
esModule: false,
},
}, {
loader: require.resolve("file-loader"),
// Exclude `js` files to keep "css" loader working as it injects
// its runtime that would otherwise be processed through "file" loader.
// Also exclude `html` and `json` extensions so they get processed
// by webpacks internal loaders.
exclude: [/\.(js|mjs|jsx|ts|tsx)$/, /\.html$/, /\.json$/],
options: {
name: "static/media/[name].[hash:8].[ext]",
esModule: false,
},
},
4. 터미널창에 control + c 를 눌러 잠시 react 로드를 중단시켜주시고 다시 npm start 로 실행시켜줍니다.
다음엔 헤매지 않고 파일 로드 하면 좋겠는 마음으로 🙏🏻
'업무이야기' 카테고리의 다른 글
| VS Code 보기 좋은 테마 변경 방법 및 추천 (0) | 2021.03.06 |
|---|---|
| Visual Studio Code Font 바꾸는 방법, 폰트 추천, 특수문자 ligature 적용 - D2coding, Fira (0) | 2021.01.27 |
| 자바스크립트 부드럽게 느려지는 애니메이션 - progress bar (0) | 2021.01.09 |
| 타입스크립트 typescript 자바스크립트 적용 및 기본 문법 (0) | 2020.12.31 |
| 클린코드 정리 (0) | 2020.12.16 |



