다른 사람들이 사용하는 코드를 보면 다양한 선택자를 적재적소에 잘 사용하는 사람들이 있습니다. 그때마다 많이 배우게 되는것 같습니다. 이번 포스팅에서는 제가 자주 사용하지 않았었지만 다른 사람들의 코드를 보고 이렇게 사용할 수 있는 코드들이 많아서 차근차근 찾아보며 선택자에 대해서 공부를 해보려고 합니다.

:nth-child 와 :nth-of-type의 차이는?
* 'nth-child'는 부모 안에 '모든 자식요소'들을 의미합니다. 따라서 부모 밑에 있는 '모든 자식들'이 범위이며 이 중 몇번째를 선택하고 싶은지 생각하시면 됩니다.
* 'nth-of-type'은 부모 안에 있는 자식들중 선택하고싶은 '선택한 특정 태그를 가진 자식들'이 범위입니다. 예를 들어 'p:nth-of-tye(2)'를 선택했다면 부모 안에 있는 '모든 p태그 자식들 중' 두번째 p태그가 선택될 것입니다.
|
1
2
3
4
5
6
|
<div class="parent">
<p>I'am p</p>
<span>I'am span</span>
<p>I'am p</p>
<div>I'am div</div>
</div>
|
cs |
|
1
2
3
4
5
6
7
8
9
|
.parent {
span:nth-child(2) {
color: red;
}
p:nth-of-type(2) {
color: blure;
}
}
|
cs |

*class를 사용할 때에는 class명이 같아야 합니다.
위와 같은 예시로 태그명을 사용해서 코딩을 한 예시는 어렵지 않지만 제가 항상 작업을 하면서 헷갈렸던 부분은 이 부분입니다. 'nth-of-type'이 자식들 중 특정 태그를 선택해 준다는 설명은 이해가 가는데 어떨 때에는 동작을 하고 어떨때에는 동작을 하지 않습니다. 그래서 포스팅을 하면서 공부할 겸 이런 저런 테스트를 해보았습니다. 결론적으로 같은 div태그 더라도 'class'가 다르면 작동하지 않습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div class="parent">
<p>I'am p</p>
<span>I'am span</span>
<p>I'am p</p>
<div>I'am div</div>
</div>
<div class="parent">
<p>I'am p</p>
<span>I'am span</span>
<p>I'am p</p>
<div>I'am div</div>
</div>
<div class="test">
<p>I'am p</p>
<span>I'am span</span>
<p>I'am p</p>
<div>I'am div</div>
</div>
<div class="parent">
<p>I'am p</p>
<span>I'am span</span>
<p>I'am p</p>
<div>I'am div</div>
</div>
|
cs |
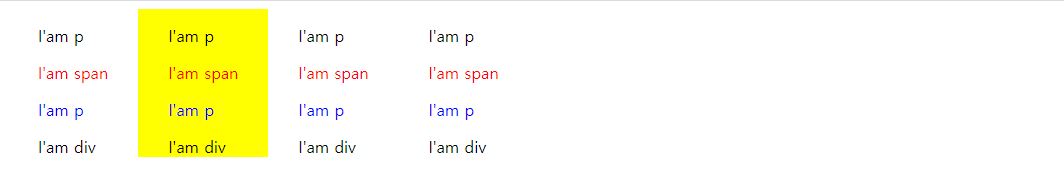
위와 같은 html 태그를 보면 '.parent'라는 공통적은 클래스를 가지고 있는 여러 div 태그중 테스트로 '.test' 클래스 명을 가지고 있는 태그를 넣어보았습니다. .parent:nth-of-type(2)일 때는 잘 작동하는 것을 볼 수 있습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
div {
float: left;
span:nth-child(2) {
color: red;
}
p:nth-of-type(2) {
color: blue;
}
}
.parent {
&:nth-of-type(2) {
backround-color: yellow;
}
}
|
cs |

|
1
2
3
4
5
|
.parent {
&:nth-of-type(3) {
backround-color: yellow;
}
}
|
cs |
반면, .parent:nth-of-type(3)를 지정했을 때는 div의 클래스명을 test로 지정한 그룹은 아래와 같이 동작하지 않는 것을 확인했습니다. 결국 '선택한 특정 태그'는 태그만 같다고 적용되는 것이 아니라 class를 사용할 때에는 class가 같은 그룹 안에서 선택이 되는 것이었습니다.

저는 사스로 주로 작업을 하는데 완전히 정리 되지 않은 상황에서 작업을 하다보니 작업량이 많을 때에는 뇌가 더이상 굴러가지 않아 왜 안되지 싶으면 돌아가면서 써보면서 언제 한번 정리해야지.. 이런 마음을 계속 가지고 있었던것 같습니다. 이렇게 정리를 한번 하고 나면 작업할 때에도 자신감이 더 붙는것 같습니다. 저와 같이 헷갈리셨던 분들이 있으셨다면 도움이 되셨길 바랍니다.
'업무이야기' 카테고리의 다른 글
| css 선택자 nth-child 및 nth-of-type 괄호에 플러스, 마이너스, 곱하기 수식사용 (0) | 2020.06.28 |
|---|---|
| 자바스크립트로 클릭하면 타겟이 있는 화면으로 스크롤 이동하게 하기 (0) | 2020.06.21 |
| table 태그 웹 접근성 - caption, scope 중심으로 (4) | 2020.05.26 |
| Visual Studio Code 추천 플러그인 / 탭 환경설정 / guide dot 표시하기 /사스 환경 만들기 (4) | 2020.05.20 |
| IE11 CSS 선택자 :readonly 작동되지 않는 오류 해결법 (크로스브라우징) (0) | 2020.05.16 |



